2023.7.20
ボクセルでWebサイトつくってみた

2023年5月24日。
アプリファクトリーはるniの7周年の日に、約1年ほどかけて開発していた
新しいwebサイトを公開しました。
公開後、想像以上にたくさんの反応をいただきました。ありがとうございます。
Lucky Brothers & co.の田島さんが
主にディレクション・エンジニア観点の記事を書いてくださったので、
(3DボクセルをWebGLで企業サイトに組み込んだ際の考察過程)
依頼側・ボクセル作成視点での記事を、記録のために残しておこうと思います。
webサイトのリニューアルの目的設定
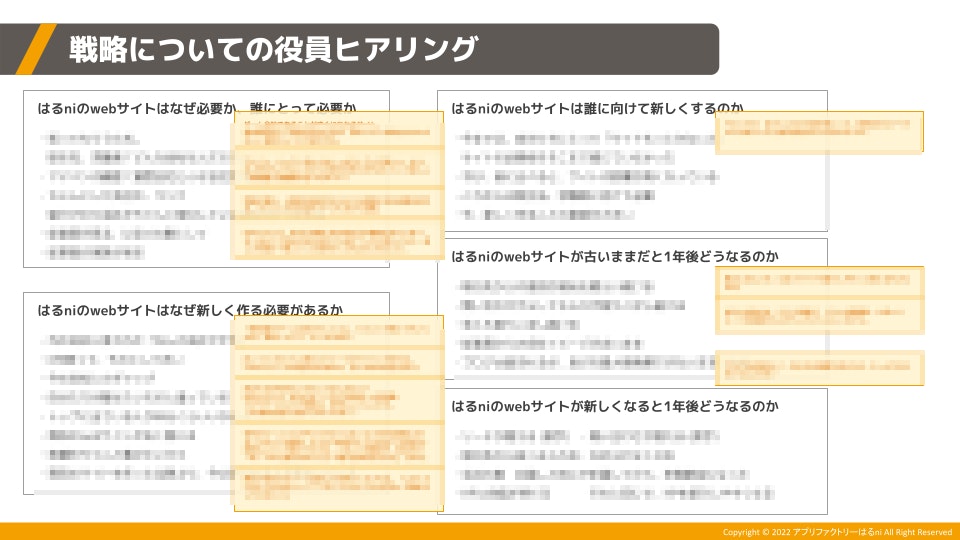
一番最初に行なったのはリニューアルを決定した役員へのヒアリングでした。
5つの質問を準備して、それについて掘り下げてもらいました。
はるniには元々webサイトがあり、何かを変えたくてリニューアルの話が上がったと思うので、
その何かを明確にするということを行いました。
直にヒアリングすることにより「ここは大切にしたい」という部分にもいくつかのレベルがあることがわかり、
目指すべきwebサイトの形がぼんやりと見えました。
・ゲーム会社であることがわかるサイト
・休みの日に遊びに来たくなるサイト
この2点についてはこの時点で決まりました。
ペルソナ設定とコンテンツ優先度の決定
webサイトはいろんな方に見られます。
取引先、ゲームのプレイヤーさん、求職者、教育事業を行なっているので
生徒さんや保護者の方、はるniのメンバーやそのご家族。
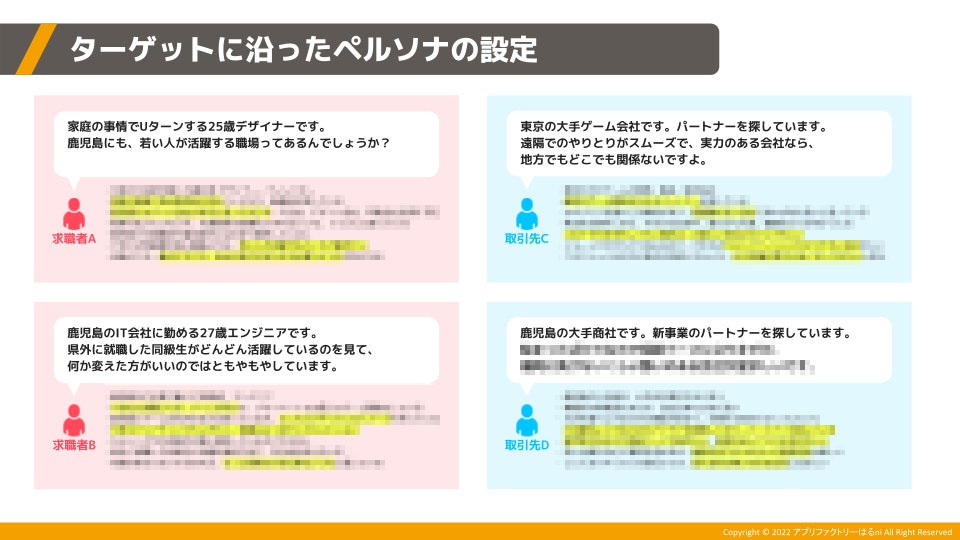
もちろん全員が見やすいのが良いのですが、特に意識するターゲットを
求職者と取引先の2種類に定めてペルソナを作成しました。
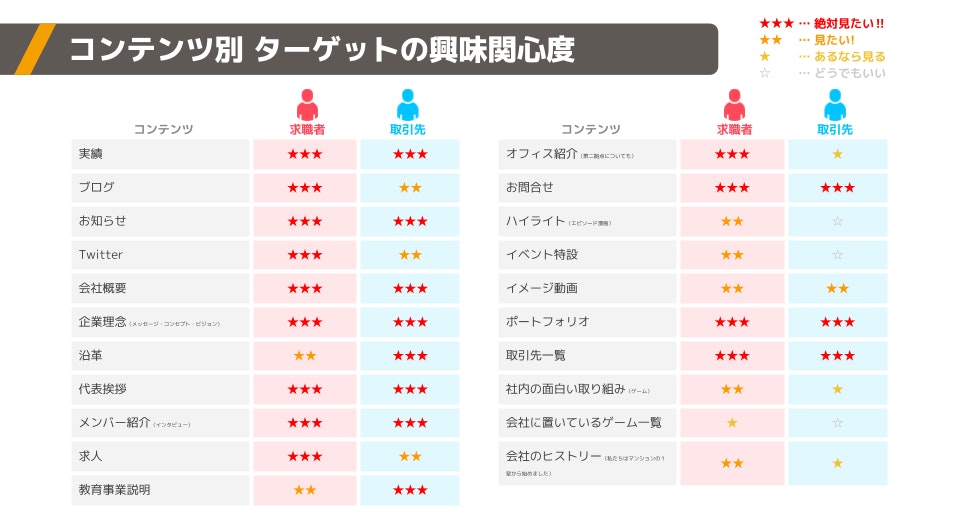
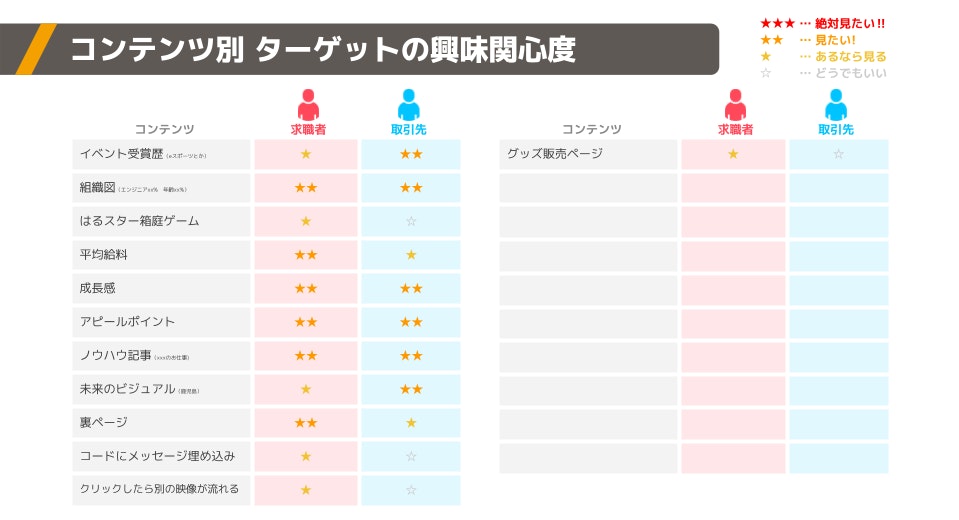
ペルソナが決まると、その人たちがどのようなコンテンツを見たいかが決まります。
今回、メインのターゲットとした2種類のペルソナについて
コンテンツの優先度を決めていきました。

制作チーム結成
webサイトをリニューアルする「目的」と「コンテンツの優先度」。
この2つを社内で決めた上で制作会社を探し始めました。
webサイトに関しては自分たちは詳しくないので、
何も考えていない状態で専門の人に入ってもらうと
自分たちの考えが出てこなくなるのではないか、という心配があったためです。
制作は同じ鹿児島にあるLucky Brothersさんにお願いすることにしました。
取引の経験はなかったのですが、ブログを拝読し、
その後代表の田島さんとお話をさせていただいて、
この方とならば楽しいサイトが作れる、と感じてすぐに依頼をさせていただきました。
制作チームは、Lucky Brothersの田島さん、フリーランスの吉松さん、
弊社から代表野下、私IMSCの4名。
はるni側からはやりたいことをお伝えして、
お二人からそれを実現するためのご提案をもらうという形になりました。
webサイトにボクセルを使うのはどうか、というご提案はかなり初期段階で提案いただいて、
以降はその案を詰めていく作業でした。
結果として、webの開発者たちとゲームの開発者たちによる
試行錯誤の1年間のプロジェクトになりました。
ボクセル制作
過去にボクセルを使ったゲームを開発しており、
そのノウハウがweb制作でも活かせることがありました。
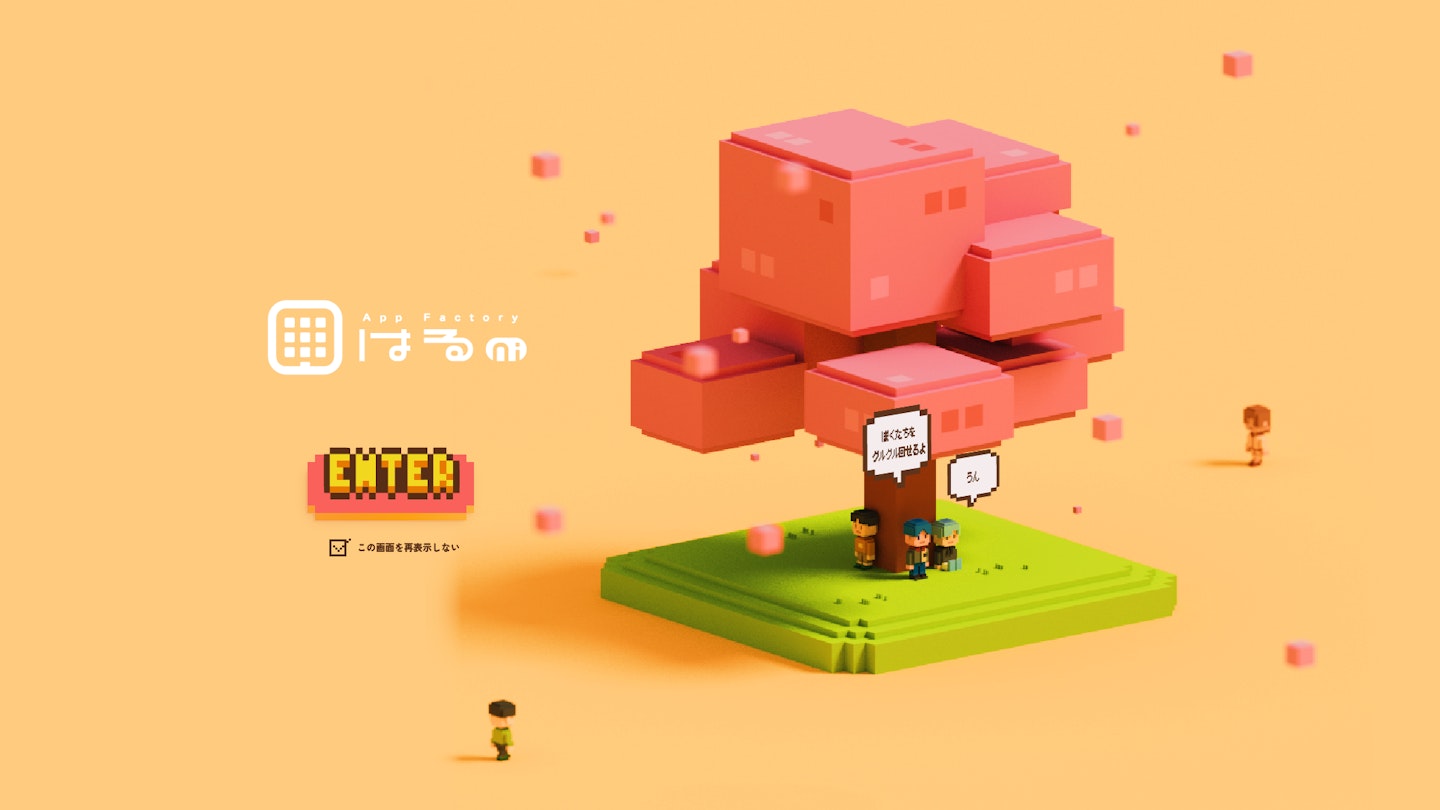
・ティザーサイト
ゲームでは「プロトタイプ」を必ずと言っていいほど作りますが、
今回のweb制作でもそのプロトにあたる「ティザーサイト」を制作しました。
内部的には実験、検証という側面が大きかったのですが、せっかく作るのならと
コーポレートサイトに繋がる演出を盛り込んだデザインにしました。
(※ティザーサイトは、旧webサイトのトップページをリニューアルまで飾っていてくれました。現在は閲覧できません)
↑ティザーサイトのイメージ画像
・頂点数、データ形式
webサイト上に3Dデータを乗せる上でまず気になるのは容量のことでしたが、
普段のゲーム開発においても容量が潤沢に使えるわけではありません。
いかにプレイヤー体験を阻害しないかどうか、どんな環境でも快適に遊べるかどうかに注意を
払って3D制作に取り組んできたため、そこの観点は今回の制作にも活かせました。
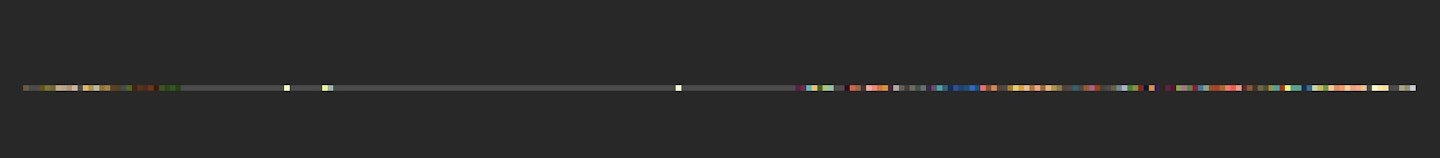
実は、今回使用した「頂点に色情報を持たせたモデルデータ」を書き出す方法は、
普段のゲーム開発だと使用しないことが多かったのですが、
今回様々検討した上でその方法に落ち着きました。
↑普通は、このようなテクスチャ画像を3Dモデルが持っています
↑今回はテクスチャベイクを使用せず、全てのモデルに共通のカラーパレットを持たせているため、容量の節約ができました
・楽しさを紛れ込ませる
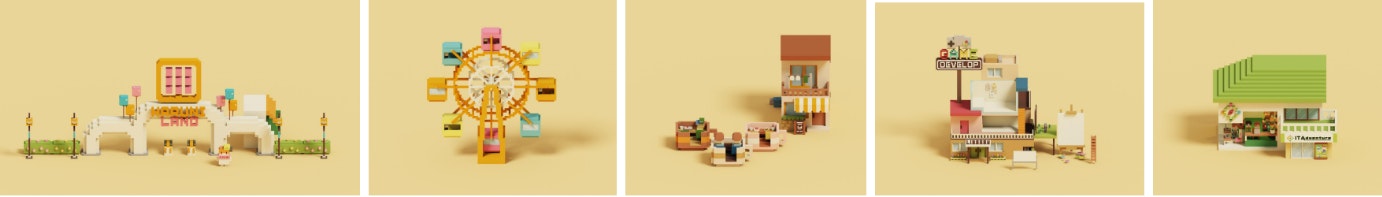
今回の3Dは、テーマパークのような街並みをコンセプトにしました。
有名テーマパークを分析したり、自分たちの会社がテーマパークを作るなら
どんな場所にしたいかといったことを起点に練っていきました。
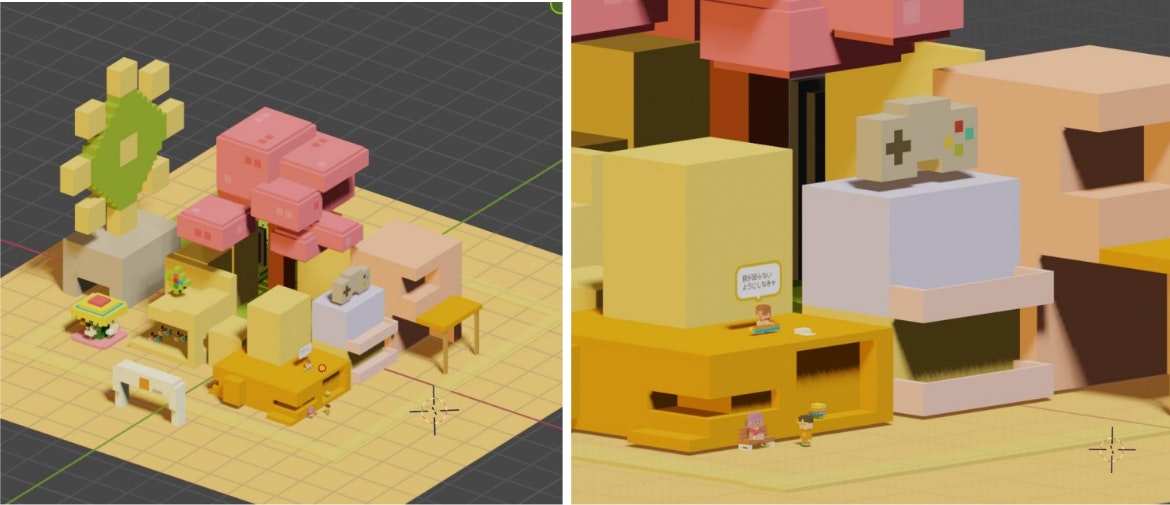
また、街に空気感を生み出すため、人や場所に、いわゆる「小ネタ」も仕込んでいきました。
サイトを回遊している中でクスっとしてもらえたら嬉しいです。
↑最初に、引きの視点と寄りの視点での見え方を検証しました
↑大まかな配置が決まった後、街並みを構成する様々なオブジェクトを制作しました
・詰め込む情報量、デフォルメ
ボクセルをデザインする上で、情報を見せる量/削る量の加減を大事にしています。
例えば今回、キャラクターの顔につけられる表情は「口を閉じるか/開けるか」程度です。
メガネを掛けているキャラクターは、目の縦2マスのドットに
横3マスのブルーのドットを重ねるだけで表現しています。
情報量を絞るほど、見せたい大切な情報が際立つと感じているため、
今回の3D制作でも1ドットを置くか置かないか悩みながらデザインしていきました。
↑スタッフ紹介ページでは一人一人にオリジナルキャラクターを制作しました。表現の選択肢を絞ると工数も節約できるため、結果として人数分のキャラクターを制作することが可能でした
・まるでゲームのようなwebサイト
今回、webサイト用の3Dというよりは、
新しいゲームを一つ作るような気持ちで3Dを制作しました。
そのため、直接使用しないにも関わらず、椅子の高さのピクセル数、
1段昇降するときのピクセル数、壁の厚み、アバターのファッションの制限など
決まりごとがあったりします。
世の中のゲームはそういった設計(制約)の上で作られているため、
ある意味「ゲームらしい雰囲気」が出ていたらいいなと思います。
もらえた反響
「触っているだけで楽しい」という声。
「何も用がなくても見たくなる」という声。
「インタビューの中身がすごい」という声。
公開後、本当に予想外の反響の大きさにクリエイターとしての嬉しさと、
心を込めて作れば誰かの心に届くんだ、という自信が湧いてきました。
たくさんの方に見てもらえたり、研究してくれている方や、
海外の方にまで見ていただくことができました。
この場を借りまして、Lucky Brothersの田島さん、フリーランスの吉松さんと
一緒に制作ができて本当に良かったです。ありがとうございました。
日本の端っこ、鹿児島で小さく頑張っているゲーム開発会社ですが、
一つ一つの縁を大切にして、
これからも多くの人に「楽しい」と思ってもらえる作品を作り続けていきたいと思います。
webサイト制作クレジット
企画 / 進行 / プログラミング: Lucky Brothers & co. 様
アートディレクション・ウェブデザイン : hydekick 様
写真撮影 : シティ ライツ カンパニー 様
本記事を最後までお読み頂きありがとうございます。
弊社では新たなメンバーの採用も積極的に行っていますので、
このような制作プロセスに共感していただいた方、
特にゲーム開発に関心のある方は採用情報ページもご覧ください。


